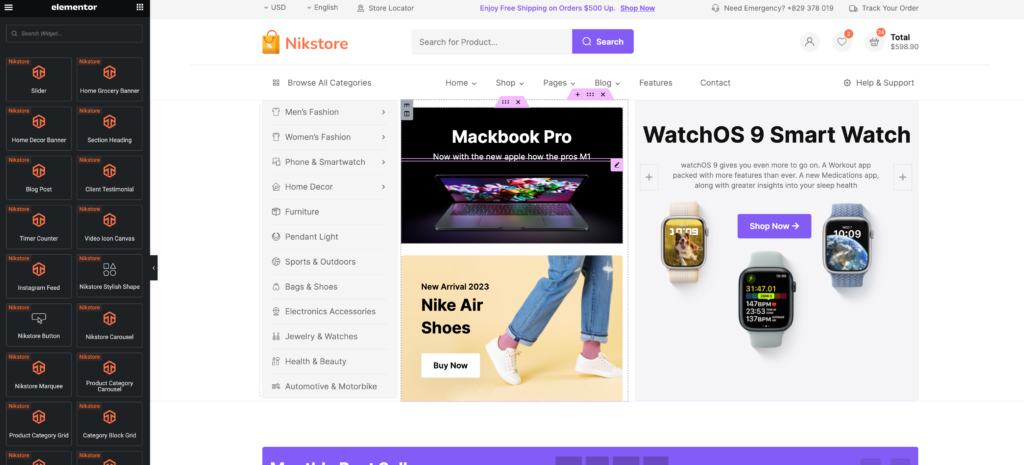
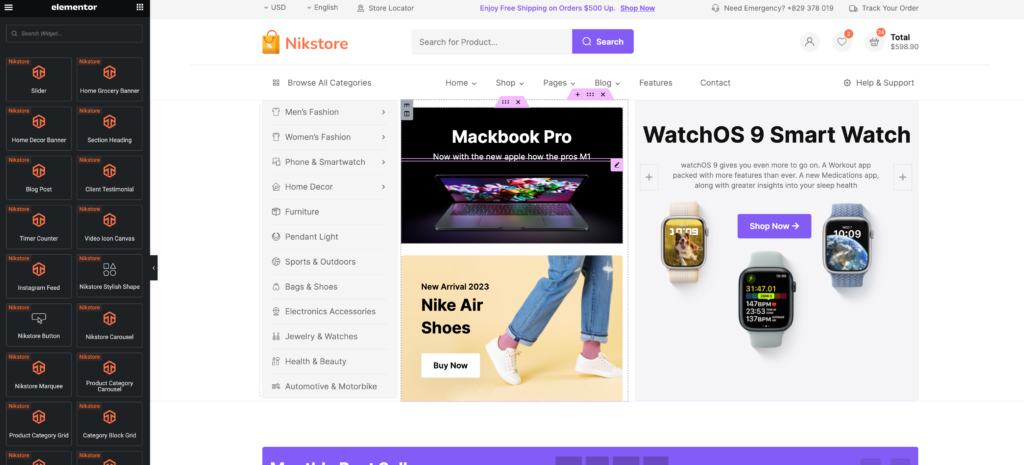
The Elementor WordPress Website Builder, a drag and drop page builder with integrated responsive features, is included with Woodly.
As you can see, Woodly’s elements were specifically created for the theme’s preferences and they flawlessly utilize the composer’s incredible visual interface. This means that Woodly does not have a single copy of Elementor with all of its components. You can use more than 50 custom widgets if you install the Woodly Elementor Extension by Euthemians.

Slider
This element is not just a simple slider. Upload your images, select the navigation type and color. Set if you want autoplay, the slideshow speed, the image crop/resize! Don’t forget to set it to full-width element, it’s great!
Section Heading
This element will create a title that you can use to introduce a new section. You can set the size, alignment, font options, animation and the line-style(if you use a line).
Blog Post
This element will help to show blog post in any page with our designed different styles. You can set font size, alignment, color etc.
Client Testimonial
This element will create a title that you can use to introduce a new section. You can set the size, alignment, font options, animation and the line-style(if you use a line).
Time Counter
This element will create a title that you can use to introduce a new section. You can set the size, alignment, font options, animation and the line-style(if you use a line).
Video Icon Canvas
This element will create a title that you can use to introduce a new section. You can set the size, alignment, font options, animation and the line-style(if you use a line).
Woodly Stylish Shape
This element will create a title that you can use to introduce a new section. You can set the size, alignment, font options, animation and the line-style(if you use a line).
Woodly Button
This element will create a title that you can use to introduce a new section. You can set the size, alignment, font options, animation and the line-style(if you use a line).
Woodly Carousel
This element will create a title that you can use to introduce a new section. You can set the size, alignment, font options, animation and the line-style(if you use a line).
Woodly Marquee
This element will create a title that you can use to introduce a new section. You can set the size, alignment, font options, animation and the line-style(if you use a line).
Category Carousel
This element will create a title that you can use to introduce a new section. You can set the size, alignment, font options, animation and the line-style(if you use a line).
Category Grid
This element will create a title that you can use to introduce a new section. You can set the size, alignment, font options, animation and the line-style(if you use a line).
WooCommerce Products
This element will create a title that you can use to introduce a new section. You can set the size, alignment, font options, animation and the line-style(if you use a line).
WooCommerce list style Products
This element will create a title that you can use to introduce a new section. You can set the size, alignment, font options, animation and the line-style(if you use a line).
Product carousel
This element will create a title that you can use to introduce a new section. You can set the size, alignment, font options, animation and the line-style(if you use a line).
Uneven Product Grid
This element will create a title that you can use to introduce a new section. You can set the size, alignment, font options, animation and the line-style(if you use a line).
WooCommerce Filter Product
This element will create a title that you can use to introduce a new section. You can set the size, alignment, font options, animation and the line-style(if you use a line).
Vendor carousel
This element will create a title that you can use to introduce a new section. You can set the size, alignment, font options, animation and the line-style(if you use a line).
Offer Banner
This element will create a title that you can use to introduce a new section. You can set the size, alignment, font options, animation and the line-style(if you use a line).
Woodly Card Slides
This element will create a title that you can use to introduce a new section. You can set the size, alignment, font options, animation and the line-style(if you use a line).